目次
はじめに

imageの遅延読み込みをするなら「Lazy Load」で、これはjQueryを使って実装するのが一般的だと思います。
対して、Vue.jsならどうしたら良いのでしょうか?
Vue.jsなら、「Vue-Lazyload」がオススメです!
環境
vue.js : 2.5.8
Vue-Lazyload.js :1.2.3
インストール
以下のnpm、CDNのどれか一つを使ってインストールします。
npm
npm i vue-lazyload -S
CDN
<script src="https://unpkg.com/vue-lazyload/vue-lazyload.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/hilongjw/vue-lazyload
導入手順
1. ライブラリの取り込み
サンプルソースにはダミー画像(https://dummyimage.com/)を読み込ませています。
1.1 webpack等
import Vue from 'vue'
import App from './App.vue'
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'https://dummyimage.com/130x120/ccc/999.png&text=Not+Found',
loading: 'https://dummyimage.com/130x120/dcdcdc/999.png&text=Now loading',
attempt: 1
})
new Vue({
el: '#app',
components: { App }
})
1.2 WEBページ
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'https://dummyimage.com/130x120/ccc/999.png&text=Not+Found',
loading: 'https://dummyimage.com/130x120/dcdcdc/999.png&text=Now loading',
attempt: 1
});
new Vue({
el: '#app',
data: {
items: [
{no:1, path: 'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded1'},
{no:2, path: 'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded2'},
{no:3, path: 'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded3'},
{no:4, path: 'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded4'}
]
}
})
2. imgタグにv-lazyで画像のパスを設定する
v-lazyに遅延読み込みをする画像のパスを設定する。
<ul id="app">
<li v-for="img in items" :key="item.no">
<img v-lazy="img.path" >
</li>
</ul>
※ :keyの設定は非常に重要!忘れないように!
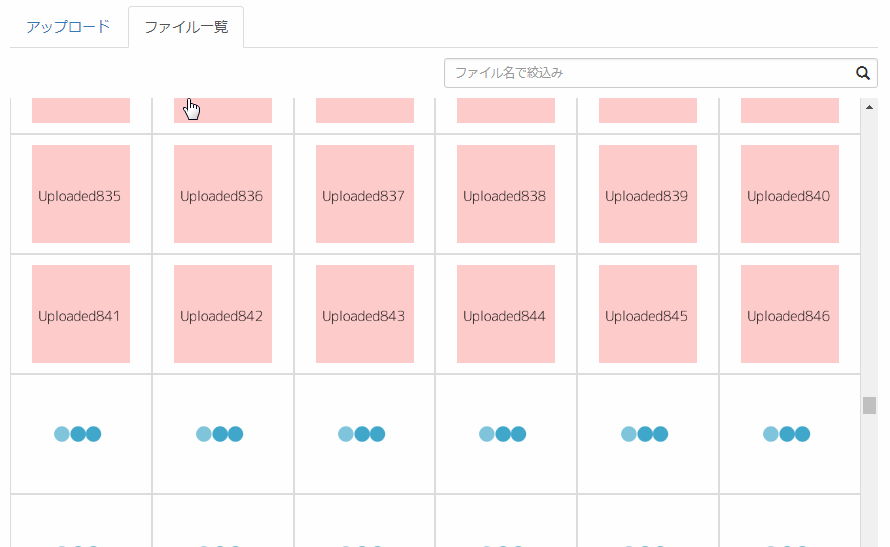
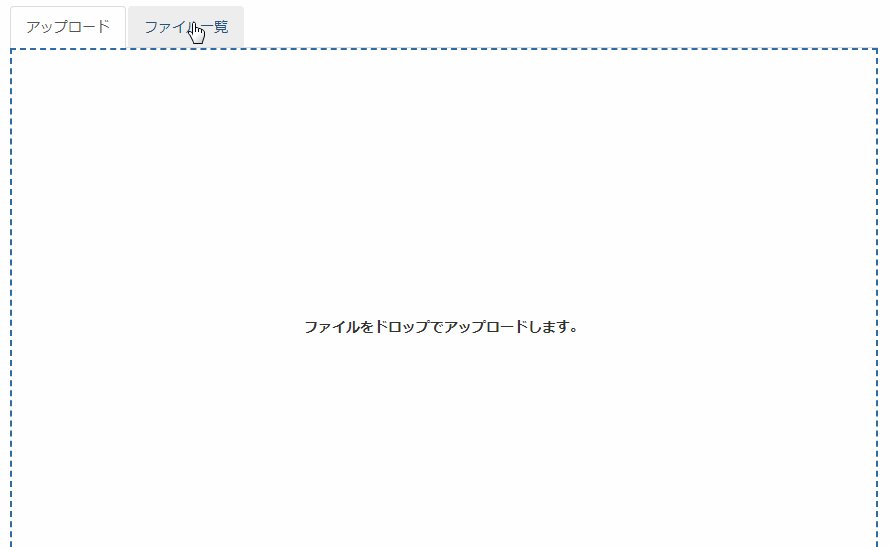
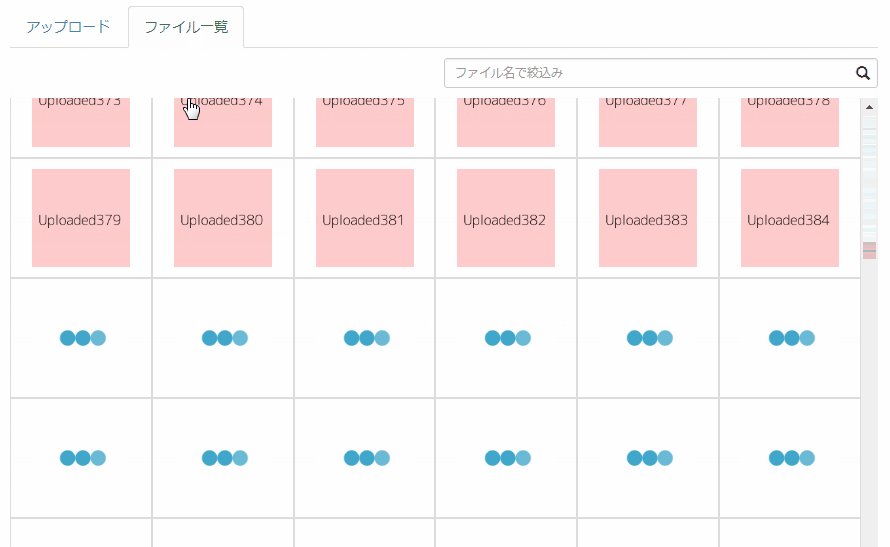
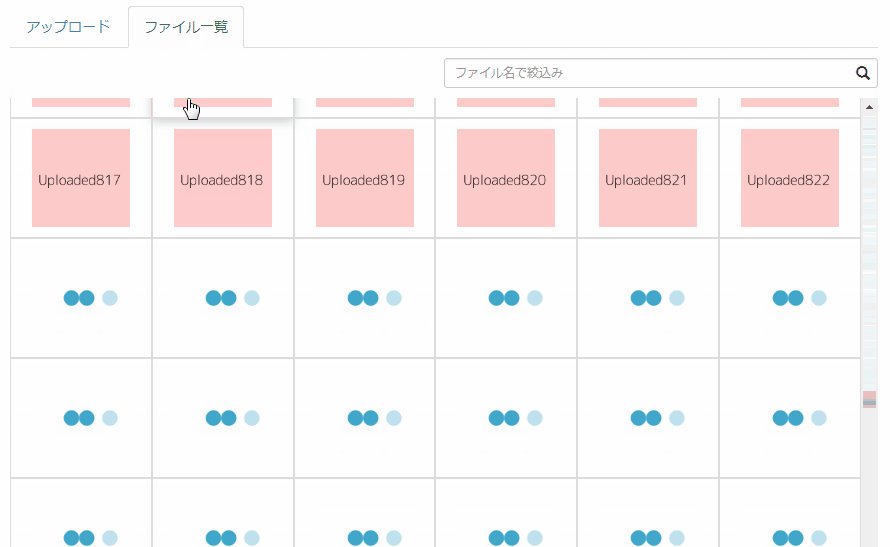
デモ
オプション
| 設定 | 説明 | デフォルト値 | 型 |
|---|---|---|---|
preLoad |
何ぞこれ? | 1.3 |
Number |
error |
画像の読み込みに失敗した時に表示する画像のパスを記述する。 | 'data-src' |
String |
loading |
読み込み中の時に表示する画像のパスを記述する。 | 'data-src' |
String |
attempt |
読み込みにトライする回数を記述する。 | 3 |
Number |
listenEvents |
遅延読み込みを起動するためのイベントを記述する。 | ['scroll', 'wheel', 'mousewheel', 'resize', 'animationend', 'transitionend', 'touchmove'] |
Desired Listen Events |
adapter |
要素の属性を動的に切り替えたい時に使用する。 | { } |
Element Adapter |
filter |
画像を動的に切り替えたい時に使用する。 | { } |
Image listener filter |
lazyComponent |
リストを<lazy-component>で包みます。@show="function"で表示するタイミングに関数を走らせることができます。 |
false |
Lazy Component |
dispatchEvent |
何ぞこれ? | false |
Boolean |
throttleWait |
遅延の待機時間を設定する。 | 200 |
Number |
observer |
Intersection Observer を使用します。 | false |
Boolean |
observerOptions |
Intersection Observerのオプションです。 | { rootMargin: '0px', threshold: 0.1 } | IntersectionObserver |
silent |
デバッグを出力するかを設定する。 | true |
Boolean |
※何ぞこれ・・・・ 使った事無いので後ほど更新します。
画像リスナーフィルタ
画像(src)を動的に切り替えたい時に使用する。
詳しい使い方は要調査中・・・
Vue.use(vueLazy, {
filter: {
progressive (listener, options) {
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src)) {
listener.el.setAttribute('lazy-progressive', 'true')
listener.loading = listener.src + '?imageView2/1/w/10/h/10'
}
},
webp (listener, options) {
if (!options.supportWebp) return
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src)) {
listener.src += '?imageView2/2/format/webp'
}
}
}
})
エレメントアダプター
filterと紛らわしいですが、これは要素の変更を動的に行ないます。
Vue.use(vueLazy, {
adapter: {
loaded ({ bindType, el, naturalHeight, naturalWidth, $parent, src, loading, error, Init }) {
// ここに何かを記述する
// LoadedHandler を呼び出す
LoadedHandler(el)
},
loading (listender, Init) {
console.log('loading')
},
error (listender, Init) {
console.log('error')
}
}
})
IntersectionObserver
Intersection Observer を使用して、パフォーマンスを向上させるものらしいです。
modalとかに「Vue-Lazyload」を設定しておくと、動かないときがあります。
そんな時にこれを設定すると動きます。
※IEは挙動が違うみたい・・・
Vue.use(vueLazy, {
// trueで起動
observer: true,
// オプションを設定
observerOptions: {
rootMargin: '0px', // 良くわからない
threshold: 0.1 // 良くわからない
}
})
Lazy Component
lazyComponentを使用する時には、値をtrueにする必要があります。
@show="function"で表示するタイミングに関数を走らせることができます。
Vue.use(VueLazyload, {
lazyComponent: true
});
<lazy-component @show="handler">
<img class="mini-cover" :src="img.src" width="100%" height="400">
</lazy-component>
<script>
{
...
methods: {
handler (component) {
console.log('this component is showing')
}
}
}
</script>
CSS
以下の3つの状態の存在します。
- loading
- loaded
- error
それぞれの状態の時に、要素は下記のようになります。
<img src="imgUrl" lazy="loading">
<img src="imgUrl" lazy="loaded">
<img src="imgUrl" lazy="error">
対象の状態の時にCSSを適用することができます。
セレクタは下記を参考にしてください。
<style>
img[lazy=loading] {
/*your style here*/
}
img[lazy=error] {
/*your style here*/
}
img[lazy=loaded] {
/*your style here*/
}
/*
or background-image
*/
.yourclass[lazy=loading] {
/*your style here*/
}
.yourclass[lazy=error] {
/*your style here*/
}
.yourclass[lazy=loaded] {
/*your style here*/
}
</style>
いかがでしょうか?
今日はこの辺でー