目次
環境
google map api : 3.25
はじめに
前回、マーカーへマウスオーバーしたらインフォウィンドウを表示するという記事を書きました。
良く考えたら、クリックしたときのイベントを作るのを忘れてたなーと思って作りました。
目次
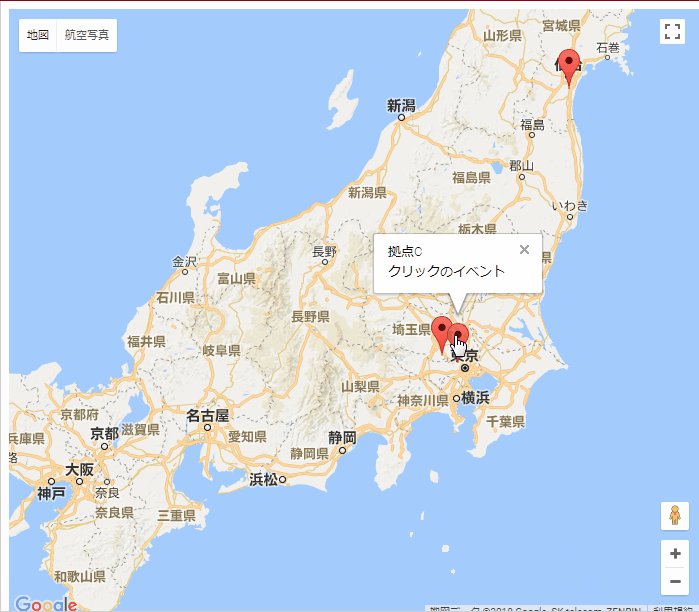
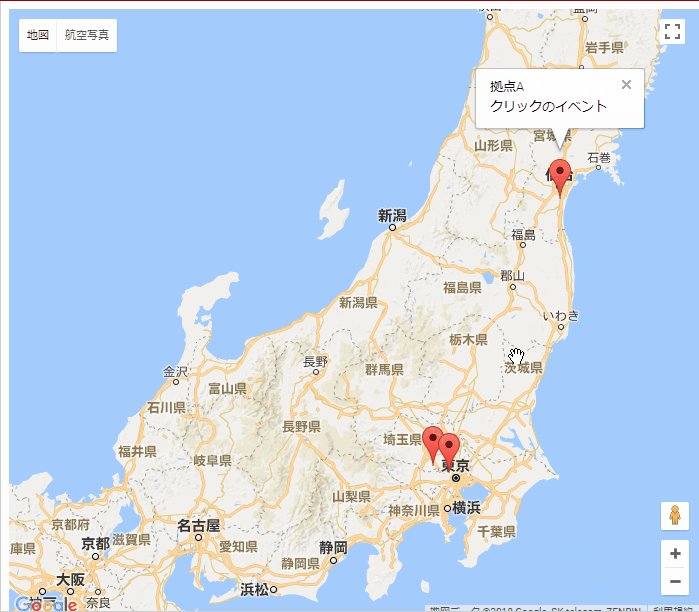
クリックイベントのインフォウィンドウを1つだけ表示する

Javascript
function initialize() {
var centerPos = new google.maps.LatLng(36.248703507932646,138.30688432812497);//地図の中心座標
var myOptions = {
zoom: 7,//地図の拡大or縮小
center : centerPos,
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.ROADMAP //地図の種類決定
}
// マップを設置
var map = new google.maps.Map(document.getElementById("map_canvas"),myOptions); //地図を表示するid名
// マーカーを準備
var markers = [
['拠点A', 38.15786310466496, 140.8732842404754, 'A'],
['拠点B', 35.81815709999999, 139.48240480000004, 'B'],
['拠点C', 35.75943852258432, 139.65878506994056, 'C']
];
for (var i = 0; i < markers.length; i++) {
createMarker(
markers[i][0],
markers[i][1],
markers[i][2],
map,
markers[i][3],
);
}
}
var infoList = [];
var hoverinfo = [];
// マーカーを設定
function createMarker(name,lat,lng,map, key){
var latlng = new google.maps.LatLng(lat,lng);
var pixelOffset = new google.maps.Size(0, -40);
var marker = new google.maps.Marker({
position: latlng,
map: map});
// マーカーのクリックイベント
marker.addListener('click', function() {
// クリックしたウィンドウ以外は閉じる
for (var property1 in infoList) {
infoList[property1].close();
delete infoList[property1];
}
// ホバー中のインフォを削除
if(hoverinfo)
hoverinfo.close();
// infoの位置
var infoWindow = new google.maps.InfoWindow({
map: map,
content: name + "<br \/>" + "クリックのイベント",
noSuppress: true,
zIndex: 1,
pixelOffset: pixelOffset
});
infoList[key] = infoWindow;
infoWindow.setPosition(latlng);
// ホバーインフォを表示する為にインフォのリストから削除する
google.maps.event.addListener(infoWindow,'closeclick',function(){
delete infoList[key];
});
});
// マーカーにマウスを乗せたときのイベント
marker.addListener('mouseover', function() {
if(infoList[key])
return;
// infoの位置
hoverinfo = new google.maps.InfoWindow({
map: map,
content: name,
noSuppress: true,
zIndex: 2,
pixelOffset: pixelOffset
});
hoverinfo.setPosition(
latlng
);
// マーカーからマウスを降ろしたときのイベント
marker.addListener('mouseout', function() {
if(hoverinfo)
hoverinfo.close();
});
});
}
window.onload=initialize;//地図を表示
HTML
<div id="map_canvas" style="width: 100%; height: 100vh;"></div>
デモ
http://aqueous-beyond-18288.herokuapp.com/googlemap/click-only-info.html
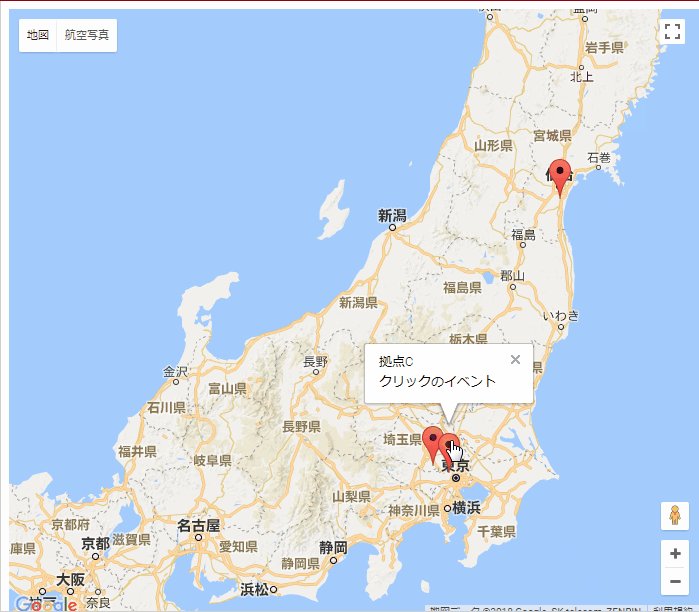
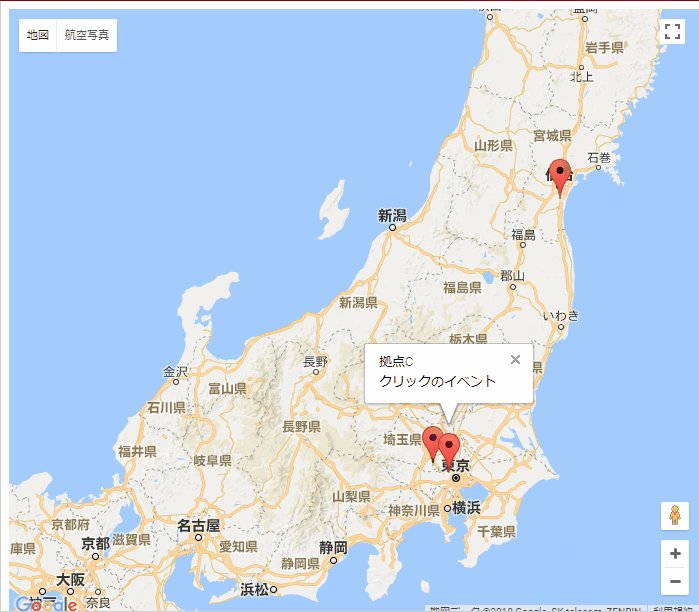
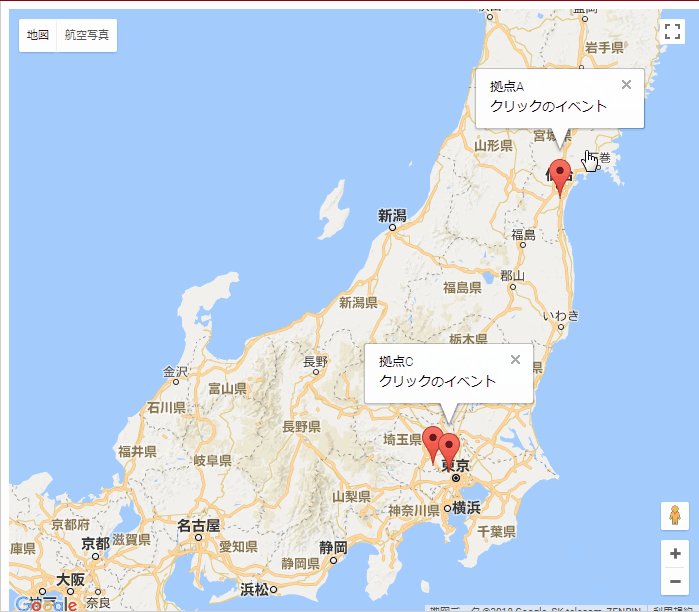
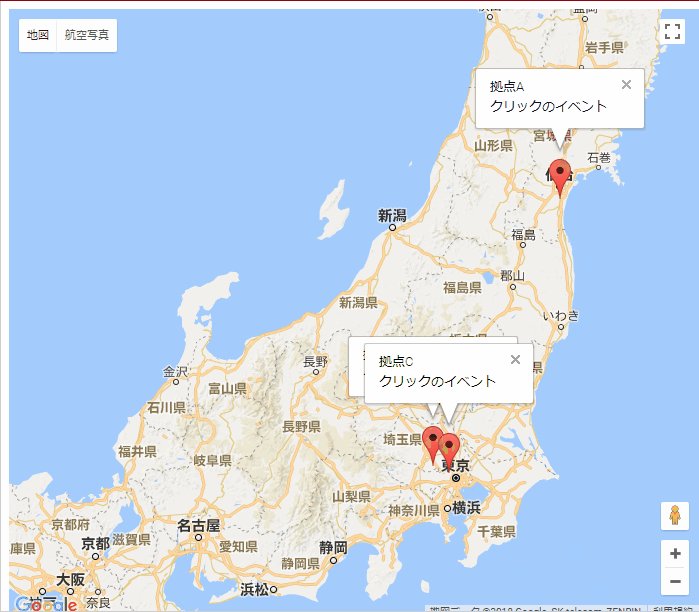
クリックイベントのインフォウィンドウを複数表示する

Javascript
function initialize() {
var centerPos = new google.maps.LatLng(36.248703507932646,138.30688432812497);//地図の中心座標
var myOptions = {
zoom: 7,//地図の拡大or縮小
center : centerPos,
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.ROADMAP //地図の種類決定
}
// マップを設置
var map = new google.maps.Map(document.getElementById("map_canvas"),myOptions); //地図を表示するid名
// マーカーを準備
var markers = [
['拠点A', 38.15786310466496, 140.8732842404754, 'A'],
['拠点B', 35.81815709999999, 139.48240480000004, 'B'],
['拠点C', 35.75943852258432, 139.65878506994056, 'C']
];
for (var i = 0; i < markers.length; i++) {
createMarker(
markers[i][0],
markers[i][1],
markers[i][2],
map,
markers[i][3],
);
}
}
var infoList = [];
var hoverinfo = [];
// マーカーを設定
function createMarker(name,lat,lng,map, key){
var latlng = new google.maps.LatLng(lat,lng);
var pixelOffset = new google.maps.Size(0, -40);
var marker = new google.maps.Marker({
position: latlng,
map: map});
// マーカーのクリックイベント
marker.addListener('click', function() {
// インフォを1つに抑制
if(infoList[key])
infoList[key].close();
// ホバー中のインフォを削除
if(hoverinfo)
hoverinfo.close();
// infoの位置
var infoWindow = new google.maps.InfoWindow({
map: map,
content: name + "<br \/>" + "クリックのイベント",
noSuppress: true,
zIndex: 1,
pixelOffset: pixelOffset
});
infoList[key] = infoWindow;
infoWindow.setPosition(latlng);
// ホバーインフォを表示する為にインフォのリストから削除する
google.maps.event.addListener(infoWindow,'closeclick',function(){
delete infoList[key];
});
});
// マーカーにマウスを乗せたときのイベント
marker.addListener('mouseover', function() {
if(infoList[key])
return;
// infoの位置
hoverinfo = new google.maps.InfoWindow({
map: map,
content: name,
noSuppress: true,
zIndex: 2,
pixelOffset: pixelOffset
});
hoverinfo.setPosition(
latlng
);
// マーカーからマウスを降ろしたときのイベント
marker.addListener('mouseout', function() {
if(hoverinfo)
hoverinfo.close();
});
});
}
window.onload=initialize;//地図を表示
HTML
<div id="map_canvas" style="width: 100%; height: 100vh;"></div>
デモ
http://aqueous-beyond-18288.herokuapp.com/googlemap/click-multi-info.html
