目次
環境
WordPress:4.8
メディアアップロード
WordPressのメディアアップロードってすごく便利だなって思います。

あまりに便利なので、自作してみたりしてます。
で、今回は、Wordpressにあるメディアアップロードモーダルを自由に呼び出す方法を書きます。
実装
今回は、カスタムフィールドにメディアアップロード機能を実装します。
■まず、functions.phpで以下の関数を呼び出します。
// アップロードに必要なファイルの呼び出し
function add_script()
{
$direc = get_bloginfo('template_directory');
wp_enqueue_media();
// images_uploader.jsのパスは各自設定する
wp_enqueue_script('admin_print_styles', $direc . '/inc/js/images_uploader.js');
}
add_action('admin_print_scripts', 'add_script');
// カスタムフィールドの呼び出し
function meta_html () {
// get_template_partのパスは各自設定する
get_template_part( 'inc/meta');
}
function add_after_title_help() {
$arr_meta = array( '基本設定' => 'meta_html' );
foreach ( $arr_meta AS $title => $name ) {
echo sprintf('<div class="after-editor-help postbox"><div title="クリックで切替" class="handlediv"></div><h3 class="hndle"><span>%s</span></h3><div class="inside">', $title);
$name();
echo '</div></div>';
}
}
add_action( 'edit_form_after_title', 'add_after_title_help' );
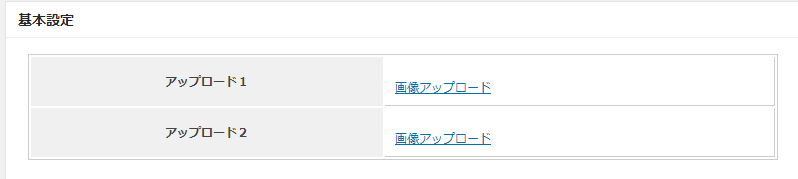
■次はカスタムフィールドのViewを作成します。
※ 画像のプレビューをしたい時は、data-preview="false" をtrueに変更してください。
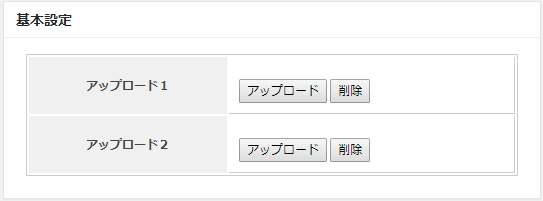
削除機能付きのViewをこちらに追記しました。

<style>
div.wrap {
margin: 0;
padding: 10px;
position: relative;
}
#id-form td {
border-bottom: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
text-align: left;
}
#id-form td td, #id-form th td {
border-bottom: none;
border-right: none;
text-align: left;
}
#id-form td {
padding: 0 0 0;
}
#id-form th {
background-color: #F0F0F0;
}
#poststuff .inside, #poststuff .inside p {
font-size: 12px;
}
#link-meta .wrap img {
width: 250px;
height: 250px;
}
</style>
<input type="hidden" name="meta_nonce" id="meta_nonce" value="<?php echo wp_create_nonce( 'meta_nonce' ) ?>" />
<div id="link-meta">
<div class="wrap">
<table style="width: 100%; border: solid 1px #CCCCCC" id="id-form">
<tr>
<th><div class="wrap">アップロード1</div></th>
<td>
<div class="wrap">
<?php $id= "uploade1"; ?>
<input type="hidden" name="<?php echo $id ?>_url" id="<?php echo $id ?>_url" value="" style="width:90%; display: none"/>
<input type="hidden" name="<?php echo $id ?>_id" id="<?php echo $id ?>_id" value="" style="width:90%; display: none"/>
<p id="<?php echo $id ?>_text"></p>
<div id="<?php echo $id ?>_preview"></div>
<a class="add_upload_media"
data-targetId="<?php echo $id ?>"
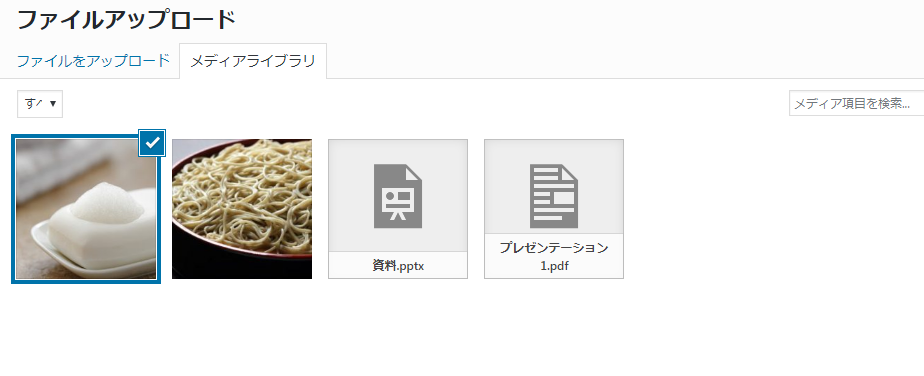
data-title="ファイルアップロード"
data-library=""
data-frame="select"
data-button="uploade1を選択"
data-multiple="false"
data-preview="false"
href="#">
画像アップロード
</a>
</div>
</td>
</tr>
<tr>
<th><div class="wrap">アップロード2</div></th>
<td>
<div class="wrap">
<?php $id= "uploade2"; ?>
<input type="hidden" name="<?php echo $id ?>_url" id="<?php echo $id ?>_url" value="" style="width:90%; display: none"/>
<input type="hidden" name="<?php echo $id ?>_id" id="<?php echo $id ?>_id" value="" style="width:90%; display: none"/>
<p id="<?php echo $id ?>_text"></p>
<div id="<?php echo $id ?>_preview"></div>
<a class="add_upload_media"
data-targetId="<?php echo $id ?>"
data-title="ファイルアップロード"
data-library=""
data-frame="select"
data-button="uploade2を選択"
data-multiple="false"
data-preview="true"
href="#">
画像アップロード
</a>
</div>
</td>
</tr>
</table>
</div>
</div>
■最後にメディアモーダルを呼び出すJSを作成します。

jQuery(document).ready(function () {
function buildMedia(self)
{
return wp.media({
title: self.attr('data-title'),
library: {type: self.attr('data-library')},
frame: self.attr('data-frame'),
button: {text: self.attr('data-button')},
multiple: self.attr('data-multiple')
});
}
var setMedia = [];
jQuery('.add_upload_media').click(function (event) {
event.preventDefault();
var self = jQuery(this);
var targetId = self.attr('data-targetId');
// キャッシュを表示する
if (setMedia[targetId]) {
setMedia[targetId].open();
return;
}
// ビルド
setMedia[targetId] = buildMedia(self);
//ファイル選択時の動作
setMedia[targetId].on('select', function() {
var media = setMedia[targetId].state().get('selection').first().toJSON();
jQuery('#' + targetId + '_url').val(media.url);
jQuery('#' + targetId + '_id').val(media.id);
jQuery('#' + targetId + '_text').text(media.url);
// プレビュー画像を表示したい場合
if(self.attr('data-preview') == 'true'){
var img = jQuery('<img>').attr('src', media.url);
jQuery('#' + targetId + '_preview').html(img);
}
});
//モーダルを展開
setMedia[targetId].open();
});
});
これで完了です。
wp.mediaの存在を知るまでは、非常に苦労しましたが、今では快適に使えています。
今日はこの辺でー
追記
削除機能付きが欲しいとの問い合わせが来たので、削除機能付きのものを作りました。
以下ソースコードです。
■カスタムフィールドのView

<style>
div.wrap {
margin: 0;
padding: 10px;
position: relative;
}
#id-form td {
border-bottom: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
text-align: left;
}
#id-form td td, #id-form th td {
border-bottom: none;
border-right: none;
text-align: left;
}
#id-form td {
padding: 0 0 0;
}
#id-form th {
background-color: #F0F0F0;
}
#poststuff .inside, #poststuff .inside p {
font-size: 12px;
}
#link-meta .wrap img {
width: 250px;
height: 250px;
}
</style>
<input type="hidden" name="meta_nonce" id="meta_nonce" value="<?php echo wp_create_nonce( 'meta_nonce' ) ?>" />
<div id="link-meta">
<div class="wrap">
<table style="width: 100%; border: solid 1px #CCCCCC" id="id-form">
<tr>
<th><div class="wrap">アップロード1</div></th>
<td>
<div class="wrap">
<?php $id= "uploade1"; ?>
<input type="hidden" name="<?php echo $id ?>_url" id="<?php echo $id ?>_url" value="" style="width:90%; display: none"/>
<input type="hidden" name="<?php echo $id ?>_id" id="<?php echo $id ?>_id" value="" style="width:90%; display: none"/>
<p id="<?php echo $id ?>_text"></p>
<div id="<?php echo $id ?>_preview"></div>
<button
class="add_upload_media"
data-targetId="<?php echo $id ?>"
data-title="ファイルアップロード"
data-library=""
data-frame="select"
data-button="uploade1を選択"
data-multiple="false"
data-preview="false">アップロード</button>
<button
class="remove_upload_media"
data-targetId="<?php echo $id ?>"
href="#">削除</button>
</div>
</td>
</tr>
<tr>
<th><div class="wrap">アップロード2</div></th>
<td>
<div class="wrap">
<?php $id= "uploade2"; ?>
<input type="hidden" name="<?php echo $id ?>_url" id="<?php echo $id ?>_url" value="" style="width:90%; display: none"/>
<input type="hidden" name="<?php echo $id ?>_id" id="<?php echo $id ?>_id" value="" style="width:90%; display: none"/>
<p id="<?php echo $id ?>_text"></p>
<div id="<?php echo $id ?>_preview"></div>
<button
class="add_upload_media"
data-targetId="<?php echo $id ?>"
data-title="ファイルアップロード"
data-library=""
data-frame="select"
data-button="uploade2を選択"
data-multiple="false"
data-preview="false">アップロード</button>
<button
class="remove_upload_media"
data-targetId="<?php echo $id ?>"
href="#">削除</button>
</div>
</td>
</tr>
</table>
</div>
</div>
■メディアモーダルを呼び出すJS
jQuery(document).ready(function () {
function buildMedia(self)
{
return wp.media({
title: self.attr('data-title'),
library: {type: self.attr('data-library')},
frame: self.attr('data-frame'),
button: {text: self.attr('data-button')},
multiple: self.attr('data-multiple')
});
}
var setMedia = [];
jQuery('.add_upload_media').click(function (event) {
event.preventDefault();
var self = jQuery(this);
var targetId = self.attr('data-targetId');
// キャッシュを表示する
if (setMedia[targetId]) {
setMedia[targetId].open();
return;
}
// ビルド
setMedia[targetId] = buildMedia(self);
//ファイル選択時の動作
setMedia[targetId].on('select', function() {
var media = setMedia[targetId].state().get('selection').first().toJSON();
jQuery('#' + targetId + '_url').val(media.url);
jQuery('#' + targetId + '_id').val(media.id);
jQuery('#' + targetId + '_text').text(media.url);
// プレビュー画像を表示したい場合
if(self.attr('data-preview') == 'true'){
var img = jQuery('<img>').attr('src', media.url);
jQuery('#' + targetId + '_preview').html(img);
}
});
//モーダルを展開
setMedia[targetId].open();
});
// 削除イベント
jQuery('.remove_upload_media').click(function (event) {
event.preventDefault();
var self = jQuery(this);
var targetId = self.attr('data-targetId');
if(confirm('ファイルを削除しますか?')){
jQuery('#' + targetId + '_url').val('');
jQuery('#' + targetId + '_id').val('');
jQuery('#' + targetId + '_text').text('');
}
});
});