目次
動作環境
vue:2.1.10
vue-router:2.1.2
vue-electron:1.0.6
[Vue warn]: Unknown custom element:
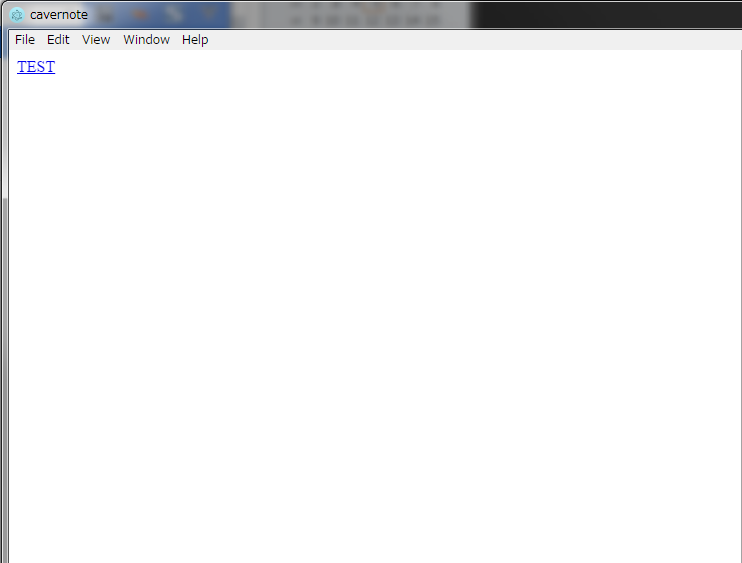
electron-vue で アプリを作っているのですが、下記エラーが発生して、コンポーネントのコンテンツが表示されません。
[Vue warn]: Unknown custom element: <globalnavi> - did you register the component correctly? For recursive components, make sure to provide the "name" option.

ソースコードは下記になります。
app.vue
<template>
<div>
<router-link to="/test/1" exact>TEST</router-link>
<globalnavi></globalnavi>
</div>
</template>
<script>
import GlobalNavi from './CommonView/GlobalNavi'
export default {
components: {
GlobalNavi
},
name: 'Home-page'
}
</script>
コンポーネントは下記になります。
GlobalNavi.vue
<template>
<header>globalnavi</header>
</template>
原因
この記事の原因は下記になると思われます。
HTML の属性は大文字と小文字を区別しません。そのため、非文字列テンプレートを使用する場合、キャメルケースのプロパティ名を属性として使用するときは、それらをケバブケース (kebab-case: ハイフンで句切られた) にする必要があります:
https://jp.vuejs.org/v2/guide/components.html#キャメルケース-vs-ケバブケース
つまりHTMLですと、 <GlobalNavi> が <globalnavi> と認識されてしまうようです。
しかしこれですと、Vue.js側の呼び出しと違ってしまいます。
対応
Vue.jsの場合、キャメルケースのカスタムタグとプロパティは、ケバブケースにすることで表示することができます。
<globalnavi> だったのを <global-navi> に変更しました。
app.vue
<template>
<div>
<router-link to="/test/1" exact>TEST</router-link>
<global-navi></global-navi>
</div>
</template>
<script>
import GlobalNavi from './CommonView/GlobalNavi'
export default {
components: {
GlobalNavi
},
name: 'Home-page'
}
</script>
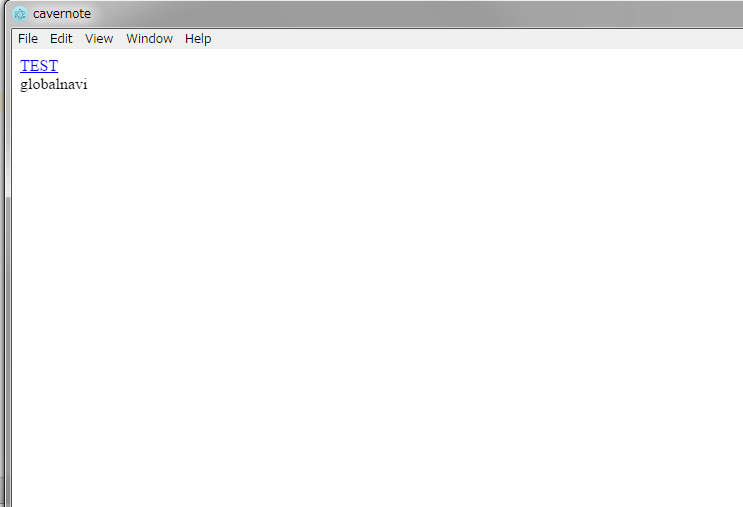
これで見事に

コンポーネントが呼び出されました。
今日はこの辺でー
カスタムイベント名のキャメルケース問題について
カスタムタグやプロパティと違ってカスタムイベントでキャメルケースを使うと問題があります。
記事を書きましたので下記をご確認ください。