目次
動作環境
phpstorm:2016.3.3
OS:Windows7
phpstormで.vueファイルを扱いたい
最近 vue.jsを扱い始めたのですが、.vueファイルをcomponentとする時に、.vueファイルのエディターが味気ない・・・

何か良い方法は無いかな―と調べていると、やはり同じ悩みの人はいるんですね!
以下のURLに回答がありました。
https://laracasts.com/discuss/channels/vue/phpstorm-and-vue-files
解決法
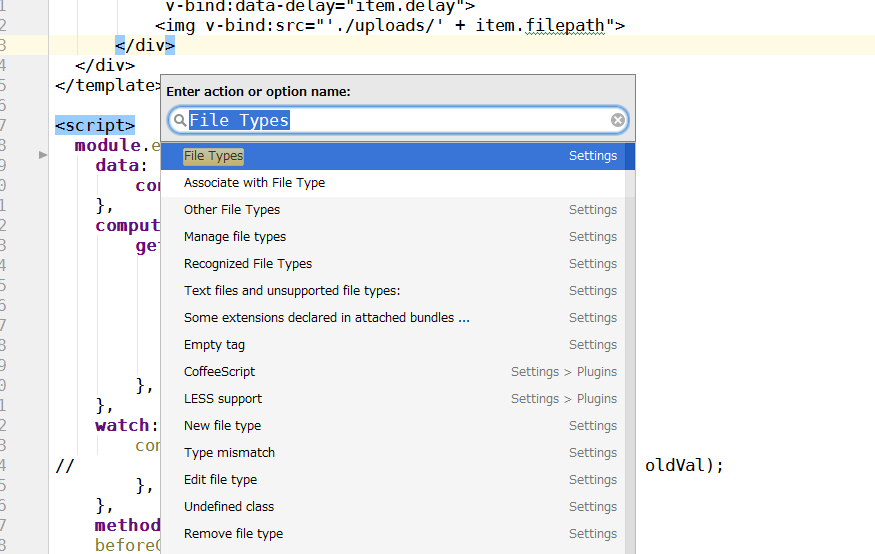
phpstormタブのHelp > Find Action
検索キーワードに「File Types」で検索
File type というのが先頭にでてくるので、それを選択

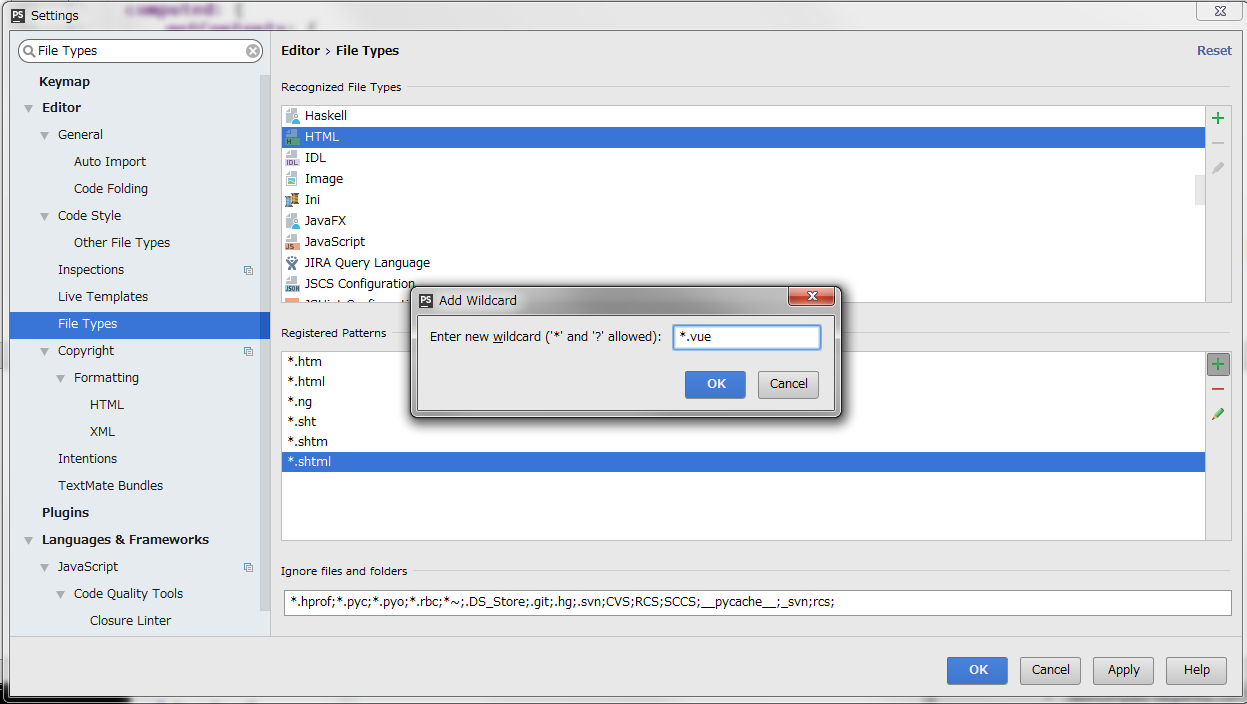
開いたウィンドウページの「Recofnized File Type」で「HTML」を選択し、以下の画像のように「+」ボタンを押して、「*.vue」を追加する。

そうすると・・・

色が付いた!
おまけに「Ctrl + /」でコメントアウトも付けられるようになりました。
満足です。
今日はこの辺でー